jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development. jQuery plugins are an integral part of modern web design. jQuery plugins gives web designers a wide range of activities and opportunities to develop a wide range of variation effects to your websites. We all know what’s good about jQuery, designing a website is very simple with this, even creating games now is based on jQuery. Check out 666casino.com/games to see how jQuery helps develop great casino games.
The plugins below will allow you to insert into your website very interesting effects of Social media giants: Twitter and Facebook. If you want to create Facebook like Twitter fan page or Facebook post on Wall effect, these plugins are for you.
yacal
Its a new lightweight calendar plugin that is easy to use and configure. You can easily edit their default templates as per your needs for any personalized effects.

Fixed Header Table
Fixed Header Table will allow you to display a fixed header for a valid markup in tables. This project is active, and this means you have all the room for improvement in future updates as more features can be incorporated.

DateDropper
With this jQuery plugin, you can manage to put dates for input fields, it has more than 16 language support and can be chosen for a project that is based on dates or chronological data.

Page Preloading Effect

enllax.js
enlaxx is the latest plugin that enables you to add parallax scrolling to number of elements on a webpage.

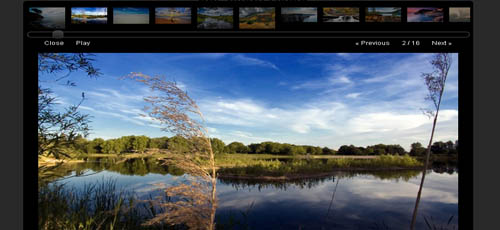
Best jQuery Image Gallery
Exposure is an image viewing plugin for the jQuery JavaScript library.

wdImageStax
This plugin makes a beautiful stacked style scattered image gallery, which can be used in many projects that require image displaying.

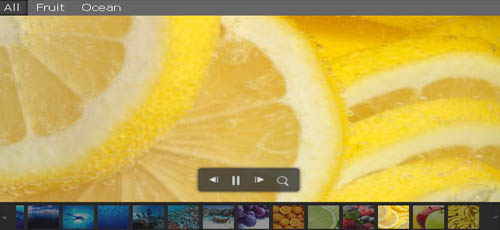
Thumbnail Gallery
Thumbnail Gallery JQuery plugin is a easy to use JQuery plugin for web developer to build Javascript gallery on their web application. The gallery can be driven by xml. Easy setup and only minimum programming knowledge is needed. Best to showcase your photography portfolio.

YoxView is a free Lightbox-type media and image viewer jQuery plugin. It’s easy to use and feature-rich.

Galleriffic is a jQuery plugin that provides a rich, post-back free experience optimized to handle high volumes of photos while conserving bandwidth. I am not so great at spelling, and it was much later that I realized that the more appropriate spellings would be Gallerific or Gallerrific, but is too late now for a name change, so Galleriffic remains.

A simple, yet elegant fullscreen image gallery created with the jQuery framework and some simple CSS.

This is stunning full page gallery with scrollable thumbnails and a scrollable full screen preview.

Pikachoose
Pikachoose is a lightweight Jquery plugin that allows easy presentation of photos with options for slideshows, navigation buttons, and auto play.

Showcase your photo gallery in style with ppGallery by PP PLUGINS , an advanced lightbox photo gallery plugin built with the jQuery Framework. It is lightweight, unobtrusive and installs with ease.

Awkward Showcase is a plugin for the JavaScript Framework jQuery.

Galleria is an image gallery framework, written in JavaScript. The aim is to simplify the process of creating visually appealing image galleries for the web and mobile devices.

slideViewerPro is a fully customizable jQuery image gallery engine wich allows you to create sliding image galleries for your projects and/or interactive galleries within blog posts. Each gallery generates a user-defined number of thumbnails wich can slide automatically; as with slideViewer, everthing is generated by writing just few lines of HTML such as an unordered list of images.

Awesome jQuery gallery that plays with the black and white versions of images.

This is the jQuery Gallery View II plugin (jqGalViewII) which takes a list of your images and creates an easily styles photo gallery. This plugin will preload all of your larger images for faster viewing.

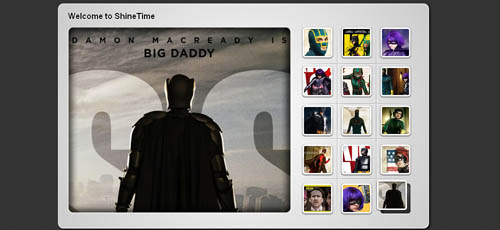
ShineTime

jQuery Gallery Plugin
Extremely simple plugin to create image gallery.

Supersized is a jQuery plugin that automatically sizes (background) images to the size of the browser and runs them as a slideshow. It is lightweight and plays nice with all browsers.

The jQuery Cycle Plugin is a slideshow plugin that supports many different types of transition effects. It supports pause-on-hover, auto-stop, auto-fit, before/after callbacks, click triggers and much more.

Best Jquery Image Slider
The Most Awesome jQuery Image Slider

Orbit: A Slick jQuery Image Slider Plugin
Sick of confusing and bloated image sliders that never work?

Blast Slider is a jQuery plugin to create sliders, carousels, rotators with crazy animation effect – slide explodes into particles and then collapses to a new slide!

Picture Menu
The meaning for this plugin is to create good looking menu’s! Well, at least I think they are good looking!

The main idea of this slider is to slide the images (obviously) and to animate the three backgrounds differently to create some perspective.

Slides is a crazy simple slideshow plugin for jQuery. With features like looping, auto play, fade or slide transition effects, crossfading, image preloading, and auto generated pagination.

AviaSlider is a very flexible and easy to use Image slideshow plugin for jQuery with a set of really unique transitions that were nver available before, as well as some basic transitions, so the slider will fit into every project.

SlideDeck is a powerful slider plugin made for web designers. With SlideDeck, you can organize any type of web content into a beautiful and user-friendly slider.

jQuery Image Slider with Unique Effects

A Nice Light-Weight jQuery Slider

Works well in Chrome 6, Firefox 3.5, Safari 5, Opera 10.60, and IE 8.

Smooth Div Scroll is a jQuery plugin that scrolls content horizontally left or right. Apart from many of the other scrolling plugins that have been written for jQuery, Smooth Div Scroll does not limit the scrolling to distinct steps. As the name of the plugin hints, scrolling is smooth. There are no visible buttons or links since the scrolling is done using hotspots within the scrollable area or via autoscrolling. Unobtrusive and smooth is the key here.

bxSlider is a jQuery content slider and image slideshow.

Best Jquery LightBox
jQuery lightBox plugin
jQuery lightBox plugin is simple, elegant, unobtrusive, no need extra markup and is used to overlay images on the current page through the power and flexibility of jQuery´s selector.

ThickBox 3.1
ThickBox is a webpage UI dialog widget written in JavaScript on top of the jQuery library. Its function is to show a single image, multiple images, inline content, iframed content, or content served through AJAX in a hybrid modal.

jQuery Lightbox is a simple port of the popular lightbox script, which is based on prototype and scriptaculous, to jQuery.

FancyBox is a tool for displaying images, html content and multi-media in a Mac-style “lightbox” that floats overtop of web page.

Slimbox 2 is a 4 KB visual clone of the popular Lightbox 2 script by Lokesh Dhakar, written using the jQuery javascript library. It was designed to be very small, efficient, standards-friendly, fully customizable, more convenient and 100% compatible with the original Lightbox 2.

jQuery.popeye 2.0
jQuery.popeye is an advanced image gallery script built on the JavaScript library jQuery. Use it to save space when displaying a collection of images and offer your users a nice and elegant way to show a big version of your images without leaving the page flow.

prettyPhoto is a jQuery lightbox clone. Not only does it support images, it also support for videos, flash, YouTube, iframes. It’s a full blown media lightbox.

Best Jquery Tooltip
jQuery Tooltip
This tool has all the features and configuration options you’ll possibly need, such as effect and a plugin framework, scripting API and an event model.

The clueTip plugin allows you to easily show a fancy tooltip when the user’s mouse hovers over (or, optionally, clicks on) any element you designate in your script. If the element includes a title attribute, its text becomes the heading of the clueTip.

Want to learn to create your own awesome tooltip ?

Prototip allows you to easily create both simple and complex tooltips using the Prototype javascript framework.

Easy Tooltip
It’s the simplest tooltip ever.

Coda Popup Bubbles
This awesome jquery tooltip plugin with popup bubble effect.

Dmltip allows you to display a tooltip with background images and a directional arrows, using initial and final fancy animations.

This tooltip can get both inline content and also content from the title. It can also hook in six ways and also has customizable styling and wrapping options. Also, it can tack so it won’t fade away right away. Good for menus and regular tips.

Cute Balloon alow you to create cute tool tips on events in your user interface.

Tipped allows you to easily create beautiful tooltips using your Javascript framework of choice.

aToolTip
An easy to use, cross-browser compliant and lightweight tooltip plugin. It’s also easy to customize with CSS.

Best Jquery Color Picker
Farbtastic is a jQuery plug-in that can add one or more color picker widgets into a page through JavaScript. Each widget is then linked to an existing element (e.g. a text field) and will update the element’s value when a color is selected.

jPicker is a fast, lightweight jQuery plugin for including an advanced color picker in your web projects. It has been painstakenly ported from John Dyers’ awesome work on his picker using the Prototype framework.

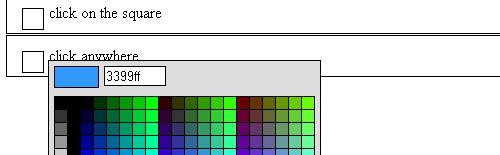
A simple component to select color in the same way you select color in Adobe Photoshop

Jquery small color picker plugin
Small and easy color picker

mlColorPicker
A very simple jQuery colorpicker modeled after the one used in Adobe Flex

Two color pickers have been developed upon the jQuery.colors plugin using the HSL (hue, saturation, lightness) color model.

Best Jquery Twitter
jTweetsAnywhere is a jQuery Twitter Widget that simplifies the integration of Twitter services into your site.

jtwt is a simple jQuery plugin that allows you to communicate with the Twitter JSON API. Actually you can read and display the user timeline of a twitter account with a few lines of code.

Juitter
Juitter is a easy way to put twitter on your website, show tweets from a user, to a user o even search for a specific word.

LiveTwitter is a lightweight, live updating Twitter search plugin for jQuery.

A jQuery Plugin for Custom, CSS Styled, Retweet Buttons
Retweet buttons are all over the internet now. They are a handy for giving visitors a quick way to share a post.

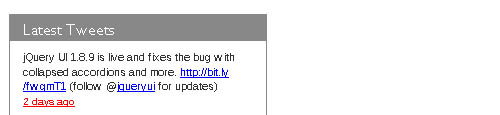
tweetable
Tweetable is a lightweight jQuery plugin which enables you to display your twitter feed on your site quickly and easily. More than just displaying the feeds you can highlight @replys as well as links being dynamically generated for ease of use.

A simple, unobtrusive and customisable client-side method for easily embedding a Twitter feed into a web page.

Here is a jQuery plugin that you can embed anywhere to display pictures of your Twitter followers or friends (whom you follow) and their latest tweets if you like.

Best Jquery Form Plugin
The jQuery Form Plugin allows you to easily and unobtrusively upgrade HTML forms to use AJAX. The main methods, ajaxForm and ajaxSubmit, gather information from the form element to determine how to manage the submit process. Both of these methods support numerous options which allows you to have full control over how the data is submitted. Submitting a form with AJAX doesn’t get any easier than this!

The form wizard plugin is a jQuery plugin which can be used to create wizard like page flows for forms without having to reload the page in between wizard steps.

StickyForms Plugin
StickyForms is a jquery plugin that automatically saves all form fields into cookies, and then autofills those values on any form that shares element IDs across your site.

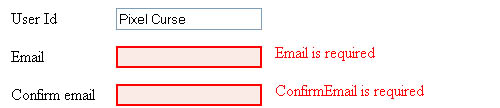
Just mark the required fields and assign them validation rules to check before submitting the form. Contains a predefined set of common validation rules and let you create your own ones.

This jQuery Plugin allows you to skin standard form elements like select, input and textarea. Just edit the css file to customize your form.

jquery Form Validation_1.1
This is simple jquery plug-in for validate any form.

You can easily customize the appearance of the strength meter and localize the messages and integrate it into existing forms.

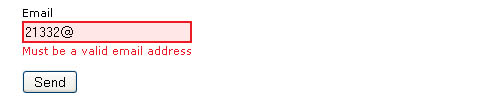
A jQuery inline form validation
When it comes to form validation, it’s hard to have a versatile solution that works with every form. Figuring out how to display errors is not a simple task. This is something He tried to remedy with this script.

ezMark: Stylize Checkbox & Radiobutton
ezMark is a jQuery Plugin that can stylize checkbox and radiobutton easily. ezMark uses an image replacement for checkbox and radiobutton. Unlike most other script which requires a lot of code, ezMark is very small (minified version is ~1.5kb) and it gracefully degrades.

Best Jquery Menu
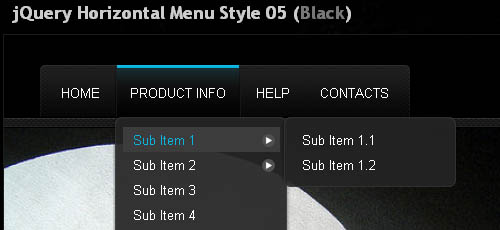
jMenu is a jQuery plugin that enables us to create horizontal navigations with unlimited sub-menus.

Extremely powerful jquery menu.

4Kbit code that gives you a nice dropdown menu can be customizable with very few lines.

SliderNav
SliderNav is a plugin that lets you add dynamic, sliding content using a vertical navigation bar (index). It’s made mainly for alphabetical listings but can be used with anything, though longer words look a little

Its purpose is to allow you to build an image-based menu with animated hover states as easily as possible and by using the most concise descriptions possible.
![]()
have tested on IE 6, IE 7, Opera 10, Firefox 3.5, Safari 4, and also with Chrome 5 Beta.

The jdMenu plugin for jQuery provides a clean, simple and elegant solution for creating hierarchical drop down menus for websites to web applications. View the feature list below to see if jdMenu is the solution for you.

jQuery dropmenu plugin
jQuery.dropmenu is a plugin which takes a standard HTML-list (UL-element) and turns it into a dropdown-menu with (in theory an infinite amount of) submenu’s. It is easy to install and style with CSS.

The ‘old’ grooveshark user interface featured a really cool menu effect built in Flash. You’d click on a artist and the menu would slide ‘ipod style’ to the left from the right.

NavDock is a simple dock style menu icon.

hjMenu
hjMenu is a small, lightweight jQuery-based JavaScript menu. It is easy to customize, has a very small filesize, and is easy to use.

Best Jquery Date Picker
This is a period picker that will enable you to simply add a two dates selectors on any website using jQuery (and if you’re not it’s a good reason to start).

Super-sexy animated calendar datepicker for multi-day selection with multi-month display. Allows for a sequence of months to reside side by side and for the user to select a number of consecutive days. This is great for lodging reservation systems, ticket purchasing systems, etc.

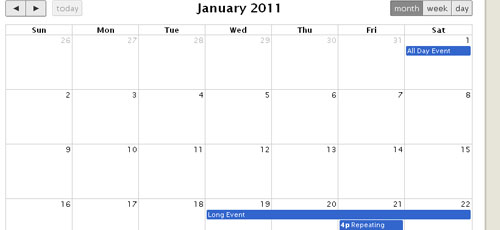
jMonthCalendar is a full month calendar that supports events. You simply initialize the calendar with options and an events array and it can handle the rest. The plugin does have extension points that allow the developer to interact with the calendar when the display is about to change months, after the display has changed months and when the event bubbles are clicked on.

iCal-like calendars

The jquery-week-calendar plugin provides a simple and flexible way of including a weekly calendar in your application. It is built on top of jquery and jquery ui and is inspired by other online weekly calendars such as google calendar.

FullCalendar is a jQuery plugin that provides a full-sized, drag & drop calendar like the one below. It uses AJAX to fetch events on-the-fly for each month and is easily configured to use your own feed format (an extension is provided for Google Calendar).

Best Jquery Plugins For Blogger
This lightweight jQuery Share Plugin allows you to easily add share buttons for Social Bookmarks to your website – with only a few lines of code.
![]()
The name says it all, this jQuery plugin allows you to display the Facebook Wall of an user, a page or an app on your own website.The design of the wall derives from the Facebook look’n’feel and can be customized easily via CSS.

BlogSlideShow is a free open-code JQuery plugin that enhances your blog pages with fancy image viewer, which provides nice transition effects including CSS3/HTML5-related ones.

mobily
jQuery plugin that allows you to create an unordered list as an animated circle.

rssReader
The plugin allows you to add RssReader rss feed in ajax on its website.

This is a share count button to encourage people to bookmark your content on Delicious.

Best Jquery Youtube Player
ytPlayer
ytPlayer is a feature-rich, “Chromeless” YouTube player solution designed to help webmasters create a custom YouTube player.

jQuery YouTube Tube Player Plugin
Basically this jQuery plugin implements the YouTube Player API pretty much to spec.

This jQuery plugin builds a youtube video player.

jQuery youtube playlist plugin
The plugin acts on a simple unordered list containing links to YouTube videos, e.g.

Tubular is a jQuery plugin that lets you set a YouTube video as your page background. Just attach it to your body tag, specify a YouTube video ID and tell it the ID of your content wrapper, and you’re on your way.

Best Jquery Plugins For Developer
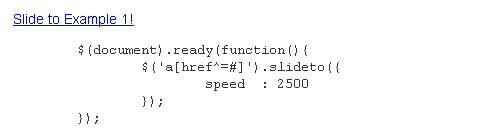
The slide to jQuery plugin makes it so your web pages slide to the anchor rather than the traditional “page jump” to a specific anchor. I wrote a very light weight plugin which is very easy to install and configure.

jPaginate is a jQuery pagination plugin that comes with a twist: animated page numbers. The user can slide through the available page numbers by clicking or just hovering over the arrows.

Easy to use book layout creator. Generates a two page book layout, with customizable page turning animations. Allows for a variety of controls including tabs, keyboard, clickable areas, and custom navigation links and dropdowns. Requires the Easing Plugin.

Progress Bars & Controls
jQuery progressBar is pretty and customizable. As of version 1.1, it can be controlled to animate the progress value changes (increment and decrement)!


jQuery Google Charts 1.0
The Google Chart API lets you dynamically generate charts with a URL string. You can embed these charts on your web page, or download the image for local or offline use.

CLEditor is an open source jQuery plugin which provides a lightweight, full featured, cross browser, extensible, WYSIWYG HTML editor that can be easily added into any web site.

jQTouch
A jQuery plugin for mobile web development on the iPhone, iPod Touch, and other forward-thinking devices.

That’s it
If you have some plugins to add to this list, then do leave your comment below.