Every site has few common elements that combine together to form a proper functional website. One of those important element is navigation menus. They contain links to the most important pages, categories, or articles of your website. With modern, responsive website designs menus systems have been concise and made with only icons, as the mobile devices have lesser view-port size, which makes the navigation menu constrained, but beautiful.
Today in this inspirational post, you will find 100 most useful, elegant navigation menus design that will help you build your own style according to your needs. You will find many types of menus here that are made according to use, like, for example, responsive menus have icons and sliding menus from right or left of the screen, this trend in very common and used widely. Another menu that impresses me is the graphic menus that have metro style icons, and they possess an elegance attached to them.
Do tell us if you like our selection of navigation menus and send us your entries for submissions.
1. Grain & Mortar
2. Techniques and Best Practices
3. Zola’s
4. jQuery Tabbed Interface
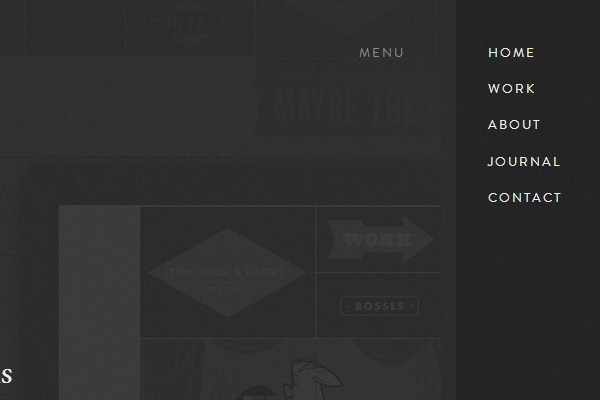
5. Your Majesty Co
6. Larissa Ness’
7. Undercurrent
8. Animated Menus Using jQuery
9. Andculture
10. csupport
11. naks
12. Create a Cool Animated Navigation with CSS and jQuery
13. WP Engine
14. Eighty8Four
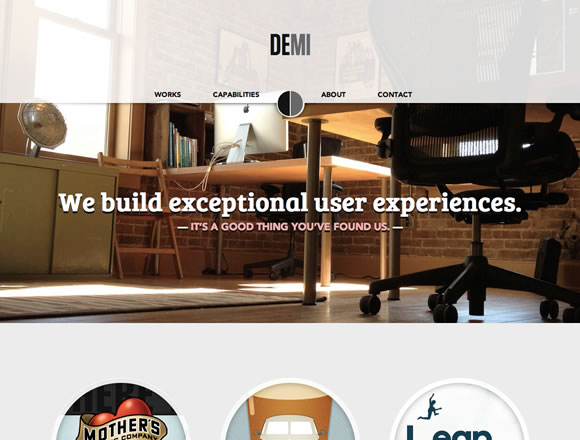
15. Demi Creative
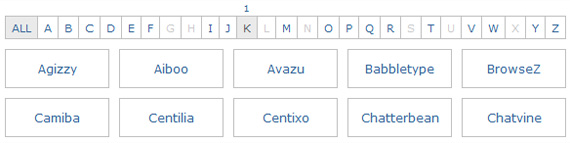
16. jQuery ListNav Plugin
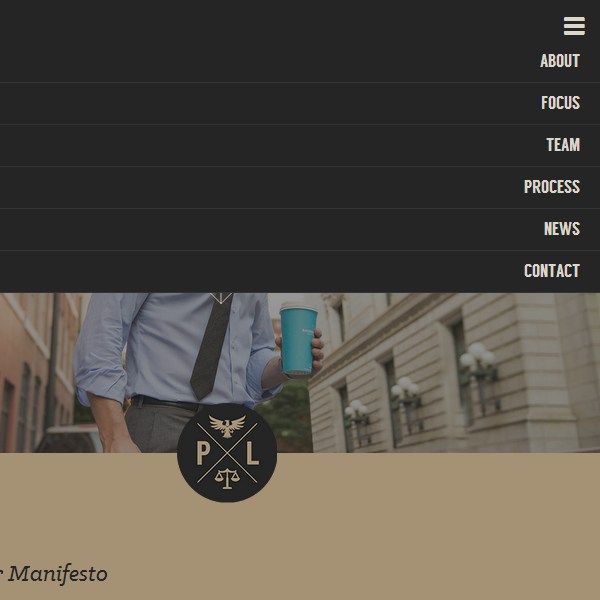
17. Pace Law
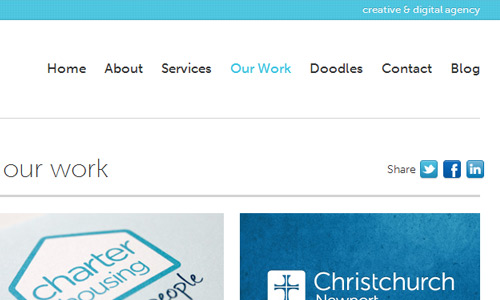
18. Bluegg
19. Matt Delbridge
20. jqDock menu
21. Antro
22. Austin Eastciders
23. Nordic Ruby Conference
24. Sliding Jquery Menu
25. Fixed Digital Agency
26. Media Surgery
27. The Design Office
28. CSS Sprites 2 – It’s JavaScript Time
29. Draftfcb
30. Inject Design
31. United Pixel workers
32. CSS Mac Dock Menu
33. Zinio
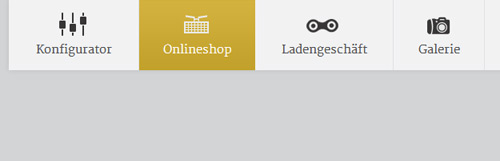
34. Adams Creation
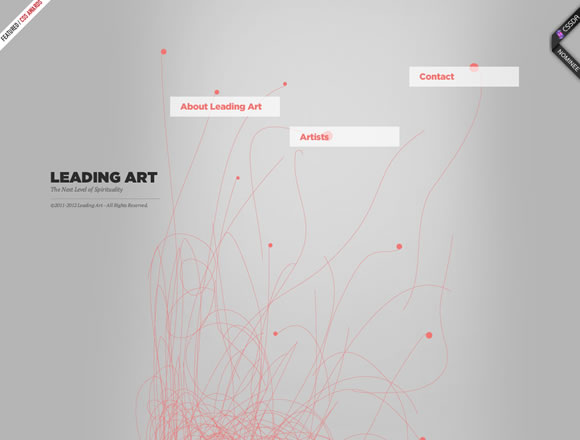
35. Leading Art
36. Kwicks for jQuery
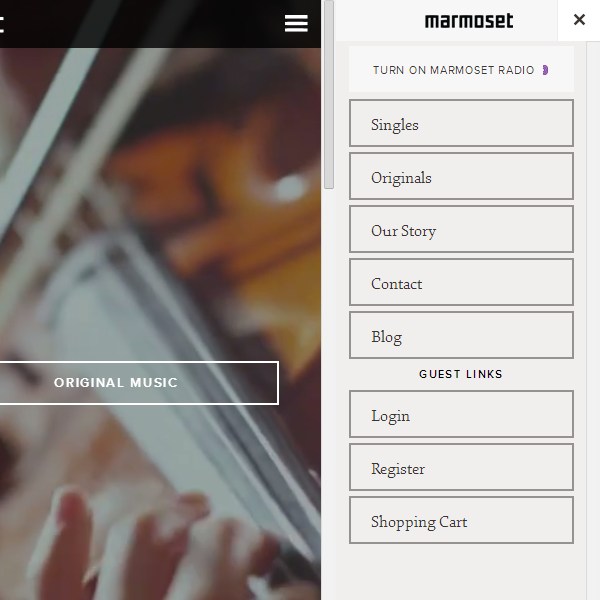
37. Marmoset Music
38. My Own Bike
39. Olé Chef
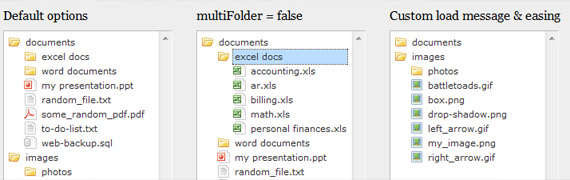
40. Jquery File Tree
41. Static Interactive
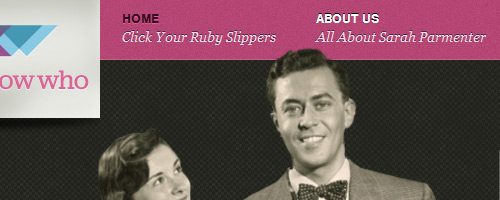
42. Sarah Parmenter
43. bleu de chauffe
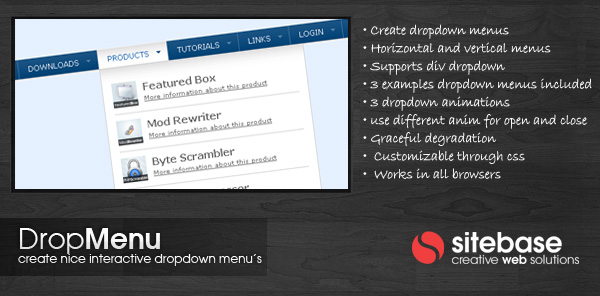
44. Drop Menu
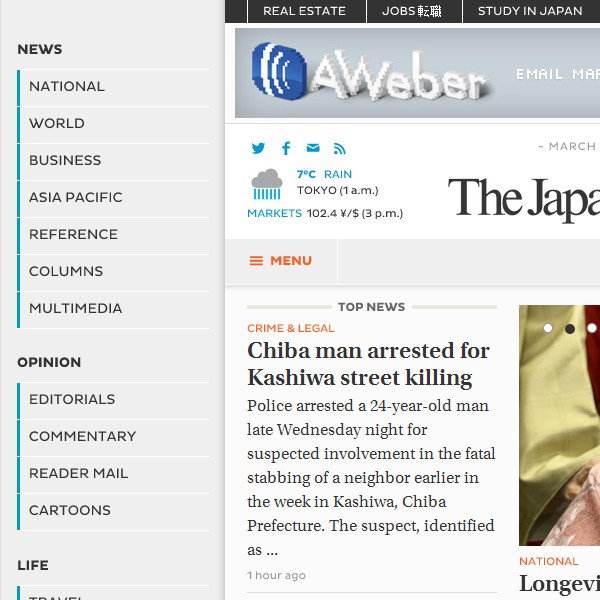
45. The Japan Times
46. XML-driven Vertical News Scroller Script using HTML and jQuery
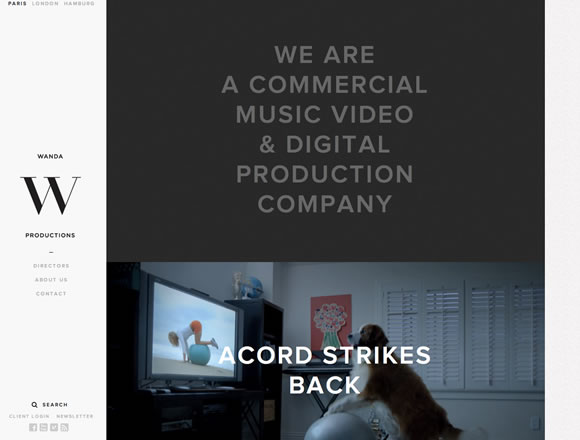
47. Wanda Productions
48. Fading Menu – Replacing Content
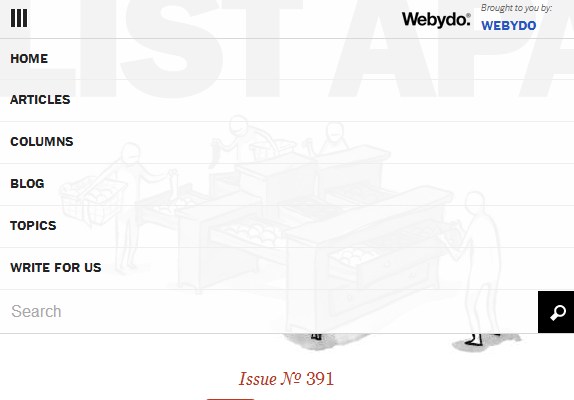
49. A List Apart
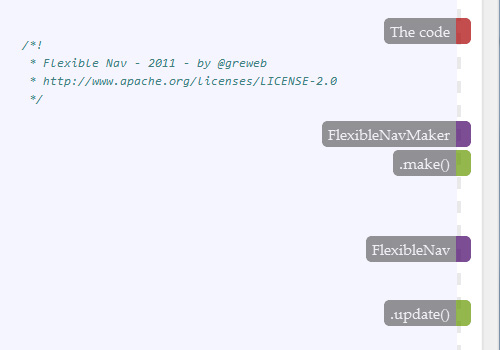
50. Flexible Nav jQuery library
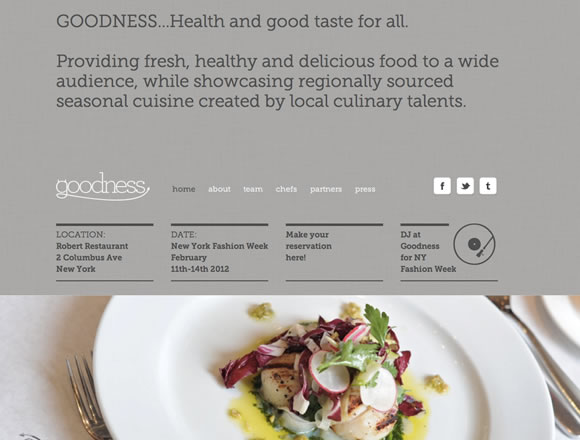
51. goodness
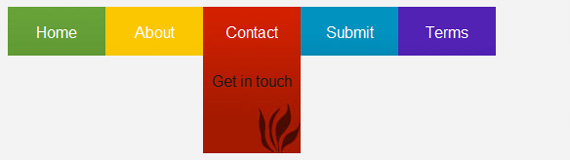
52. How to Make a Smooth Animated Menu with jQuery
53. An Event Apart
54. Filtrify
55. Habuhiah
56. Create Vimeo-like top navigation
57. Mashable
58. Page Scroller
59. Emporio Urbano
60. jQuery (mb)Menu
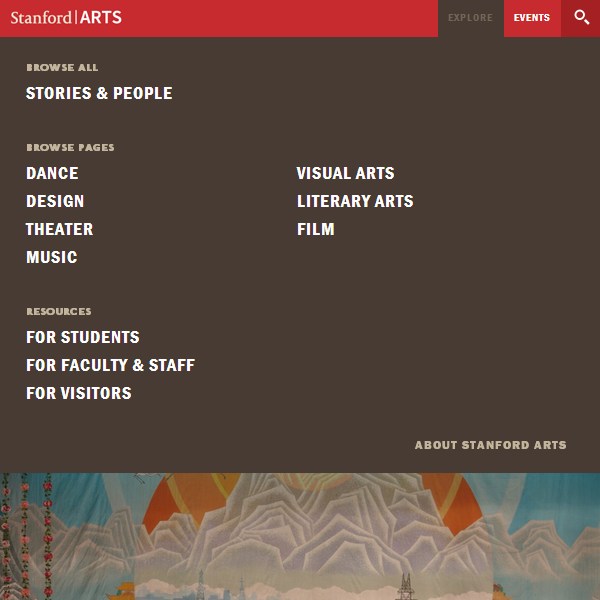
61. Stanford Arts
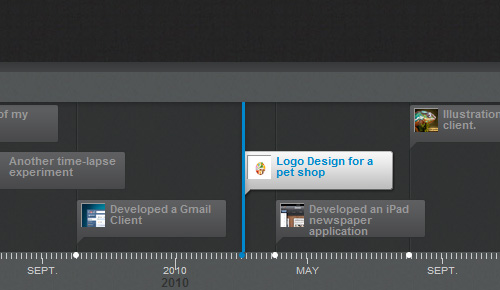
62. Timeline Portfolio
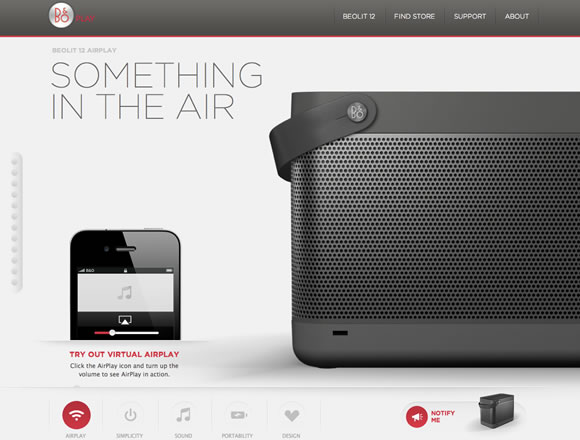
63. B&O Play
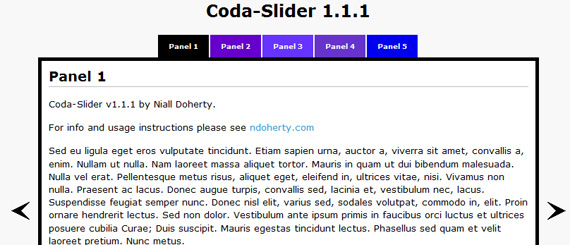
64. Coda Slider
65. World Wildlife Fund
66. Horizontal Nav
67. Ekso Bionics
68. jQuery idTabs
69. Tilde Inc.
70. CSS3 Minimalistic Navigation Menu
71. Agence Crac
72. Create a Slick Tabbed Content Area using CSS & jQuery
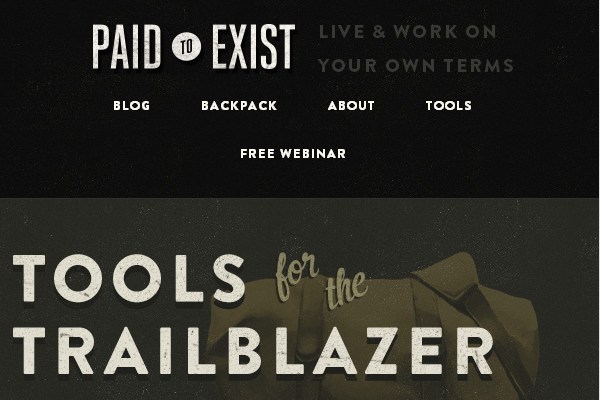
73. Paid to Exist
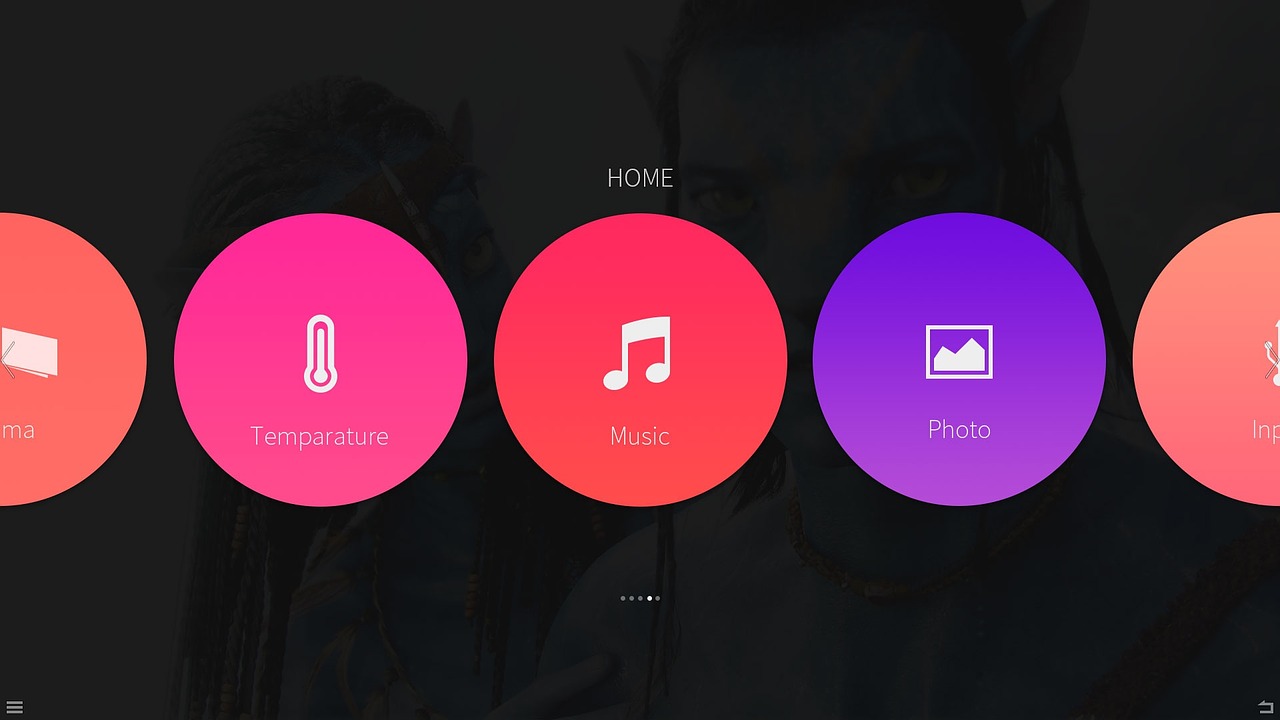
74. Circle Navigation Effect with CSS3
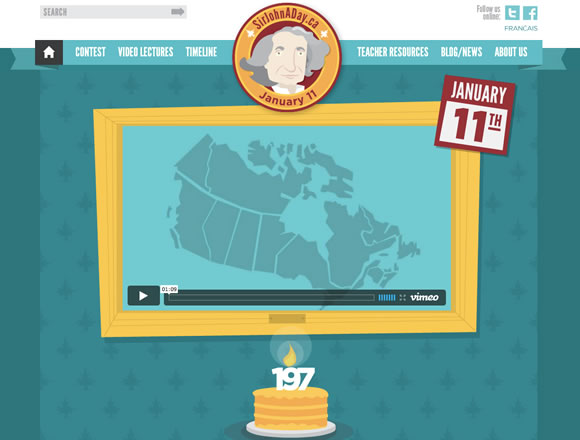
75. Sir John a Day
76. Lava Lamp for jQuery lovers!
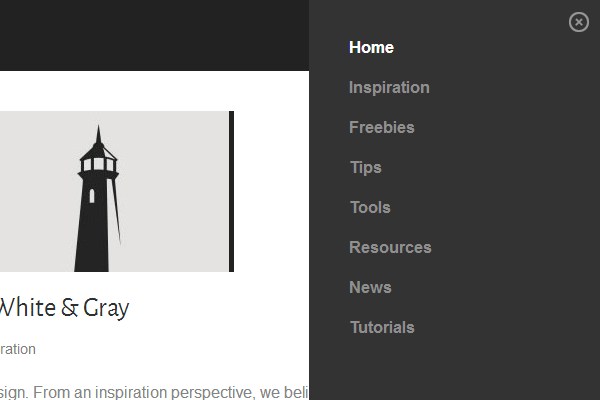
77. Web Design Ledger
78. Grid Navigation Effects with jQuery
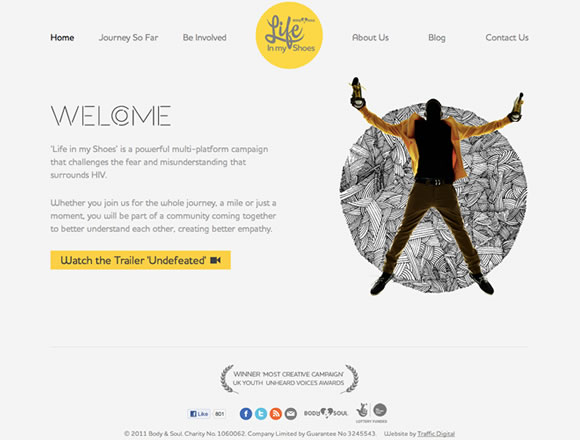
79. life in my shoes
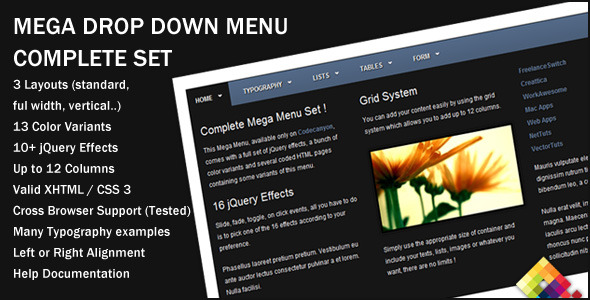
80. Mega Menu Complete Set
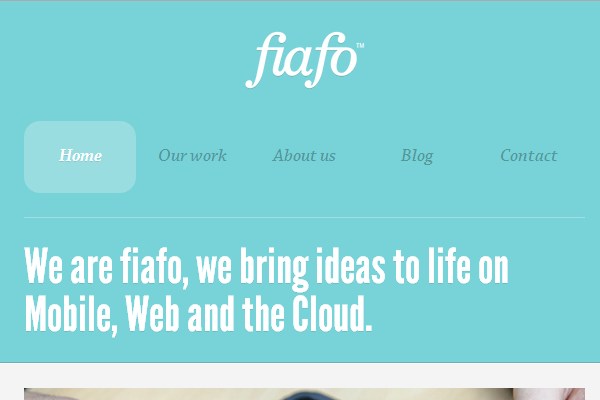
81. Fiafo
82. Ascensor
83. Animated Drop Down Menu with jQuery
84. Studio Press
85. HTML5 – CSS3 Gray Navigation Menu
86. Using jQuery for Background Image Animations
87. Theme Trust
88. Create An Elegant CSS3 Navigation Menu
89. How To Create A ‘Mootools Homepage’ Inspired Navigation Effect Using jQuery
90. DevCasts
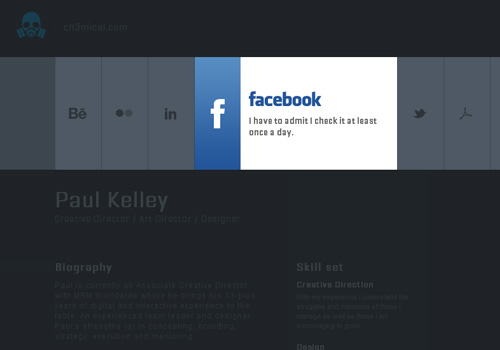
91. Ch3mical