BCT Consulting Web Design has lots to offer for a Web Designer. With a little knowledge of copy-pasting you can now create some wow effects in mins. All you need is a good step by step tutorials that can make you feel like a professional Web Designer.
So without wasting much time, lets see what you can create with jQuery and how powerful it can be to spice up your next project.
1. jQuery Crash Course

2. How to Add jQuery Tabber Widget in WordPress

3. Getting Started with jQuery

4. 10 jQuery Tutorials for Designers by WebDesignerWall

5. How to Add a jQuery FAQ Accordion in WordPress

6. JQuery To The Rescue

7. 12 Useful and Handy jQuery Tips and Tricks

8. How to Add a Smooth Scroll to Top Effect in WordPress using jQuery

9. Text box hints

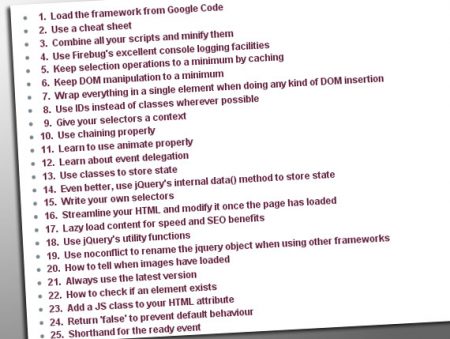
10. Improve your jQuery – 25 excellent tips

11. How to Add jQuery Tooltips in WordPress Comment Form

12. Fading Menu – Replacing Content

13. Build An Incredible Login Form With jQuery

14. How to Make Your Videos Responsive in WordPress with FitVids

15. jQuery in 15 minutes

16. Building a jQuery-Powered Tag-Cloud

17. How to Add a Slide Panel Menu in WordPress Themes

18. Easy JavaScript for Designers

19. WordPress Sidebar Turned Apple-Flashy Using jQuery UI

20. How to Add Tooltip Testimonials in WordPress Themes

21. Developing a jQuery Plugin

22. How to Load In and Animate Content with jQuery

23. Photo Slider Tutorial

24. Create a Slick Tabbed Content Area using CSS & jQuery

25. InnerFade with JQuery